
블로그에 포스트를 쓰다보면 글이 길어질 경우가 있습니다.
읽는 사람의 입장에서는 자칫 지루할 수 있기 때문에
해당 부분은 링크를 달아주면 좋습니다.
현재까지 나온 모든 블로그 링크 방법을 정리했습니다.
목 차
1. 가장 쉬운 링크 방법
2. 블로그 내부 링크, 목차 링크
3. 다른 페이지에서 특정 부분(세션) 링크
포스트를 시작하기 전에
혹시 태국여행 계획이 있으시다면
이번에 다녀온 상위 5% 에어비앤비
후기 한번 읽어보세요.
2025.01.23 - [여행을 생활처럼, 생활을 여행처럼/태국여행] - 태국 치앙마이 정말 좋았던 애어비앤비(럭스빌라) 후기
태국 치앙마이 정말 좋았던 애어비앤비(럭스빌라) 후기
목 차1. 에어비앤비 집 내부 2. 수영장과 애들이 놀 것3. 근처 편의점과 식당, 커피집4. 그랩이나 볼트가 잘 오는지5. 동네가 안전한지6. 주인이 친절한지가격 및 총평 포스트를 시작하기 전에
dotsnlines.tistory.com
1. 가장 쉬운 링크 방법
가장 쉬운 링크를 다는 방법은 아무래도 HTML을 사용하지 않는 방법으로
아래 2가지 방법이 있습니다.
1) 링크 삽입/수정

상단 메뉴에서 위의 그림과 같이 고리 모양을 클릭해 줍니다.
그러면 URL과 대체텍스트를 입력할 수 있는 창이 뜹니다.
여기에서 URL에만 아래 그림처럼

링크를 걸 주소를 복사해서 붙여넣으면 됩니다.
복사하면 주소 전체 이름으로 "https://dotsnlines.tistory.com/1185" 이런식으로 붙여넣기가 됩니다.
2) 이전글 삽입

이전글을 삽입하는 방법도 있습니다.
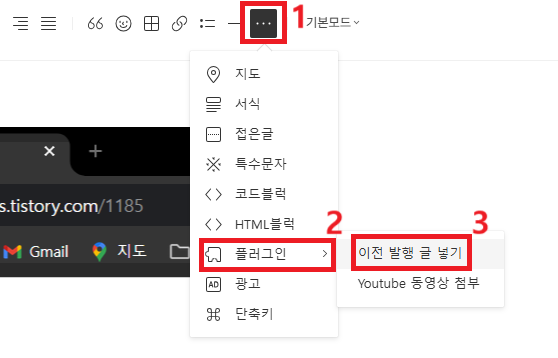
위의 그림과 같이 상단 메뉴에서 "..."을 클릭합니다.
플러그인과 이전 발행 글 넣기를 순서대로 선택하면 됩니다.

그러면 위 그림과 같이 이전 발행 글 넣기 창이 뜹니다.
검색을 하시거나 스크롤을 하셔서 링크를 걸 포스트를 선택하시면 됩니다.
2. 블로그 내부 링크, 목차 링크
블로그 내부 링크나 목차 링크는 방법이 조금 더 어렵습니다.
HTML을 이용해야 하는데, 그렇다고 엄청 어렵거나 한 것이 아니기 때문에
이 포스트를 보시고 쉽게 따라하실 수 있습니다.

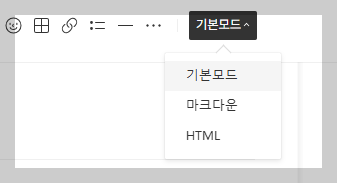
우선 상단 메뉴에서 기본모드를 클릭해 줍니다.
그 다음에는 하위 메뉴 중 HTML을 선택해 줍니다.

그러면 위 그림과 같이 당황스러운 화면으로 바뀝니다.
이때 전혀 당황할 필요 없이 링크를 걸 부분을 찾아줍니다.
쉽게 이해하실 수 있게 아래와 같이 글을 간단하게 작성했습니다.

1번 목차를 1번 내용과 연결 할건데요.

기존 HTML 코드에서 몇 가지만 추가해 주면 됩니다.
1) 우선 "1번 내용" 부분에 아래와 같이 추가 해 주시기 바랍니다.

추가된 사항은 id="내용" 입니다.
2) 그 다음에는 링크를 걸 HTML 코드를 추가해 줍니다.

추가된 사항은 <a href="#내용"> </a> 입니다.
쉽죠? 상단 메뉴에서 기본모드로 다시 변경하시면,

위의 그림과 같이 링크가 연결된 것을 확인할 수 있습니다.
3. 다른 페이지에서 특정 부분(세션) 링크
다른 페이지에서 특정 부분(세션)을 링크거는 방법은 찾기가 힘들더라구요.
그래서 제 블로그에서만 독점 소개를 드립니다.
만약 아래 그림과 같이 용어가 많이 들어가 글이 있다고 합시다.

일일이 용어 내용을 전부 설명해주기에는
글을 쓰는 사람이나 읽는 사람이나 피로도가 증가할 것입니다.
그래서 이럴 때는 다른 페이지의 해당 부분을 링크해 주면 서로 편리하죠.
방법은 생각보다 간단합니다.

위의 그림과 같이 해당포스트 주소 + #ID 이런식으로 넣어주면 됩니다.
<a href="https://dotsnlines.com/1185#nav> 링크걸 글자 </a>
이렇게 코드가 삽입되어 있습니다.
간단하지 않습니까?
2020.11.28 - [파이썬(Python)/파이썬 개발] - 파이썬 크롤링 해서 내 블로그 검색 순위 알아보기
파이썬 크롤링 해서 내 블로그 검색 순위 알아보기
TV를 보다가 갑자기 "내 블로그가 몇 번째로 검색이 될까?" 하는 궁금증이 생기기 시작했습니다. 갑자기 생긴 궁금증은 해결이 될 때까지 저를 가만두지 않았습니다. 결국 노트북으로 와서 코딩
dotsnlines.tistory.com
'엑셀 컴퓨터 인터넷 > 블로그 하는 방법' 카테고리의 다른 글
| 티스토리 애드센스 수익 100달러 달성 후기 (1) | 2021.05.19 |
|---|---|
| 티스토리 (Tistory) 블로그 6개월 후기 (0) | 2021.03.05 |
| 티스토리 블로그로 수익을 내는 3가지 방법 (0) | 2020.12.12 |
| 구글 애드센스(Google AdSense) Pin 번호 도착 (0) | 2020.12.02 |
| 파이썬 - 소스코드를 티스토리 블로그에 붙여넣기 (0) | 2020.11.22 |




댓글