
지난번 만든 주사위 게임이 너무 밋밋하다는 의견이 있었습니다.
그래서 에니메이션 효과를 좀 넣었습니다.

포토스케이프 X를 사용하면 gif 파일을 만들 수 있습니다.
여러 그림을 가지고 마치 움직이는 것 처럼 보이게 할 수 있다는 얘기죠.
프레임 속도를 적당히 조절하고 반복횟수는 3회로 해서 6개의 파일을 만들고, 끝나는 그림은 주사위 1에서 6까지 설정합니다.
파일이름은 dice1.gif ~ dice6.gif 로 정했습니다.

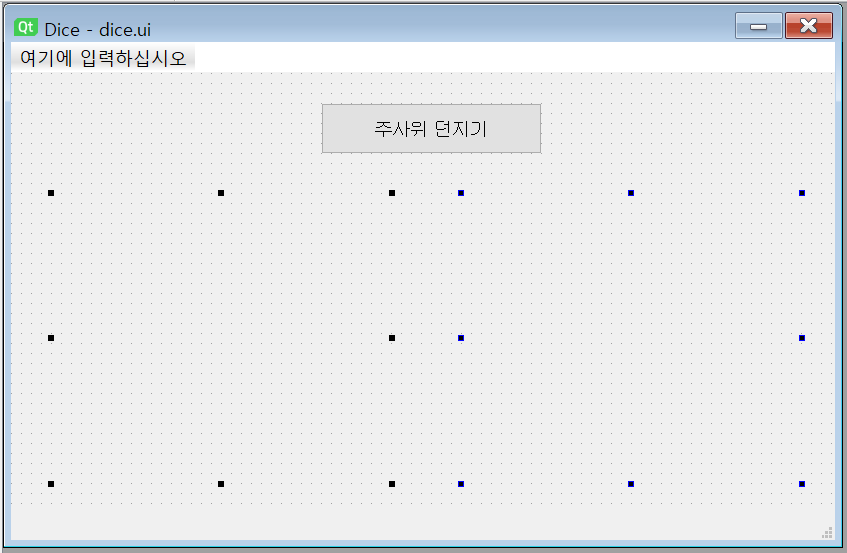
qt designer의 ui이도 조금 수정 했습니다.

MainWindow를 좀 더 크게 만들고 label은 2개를 나란히 배치하였습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
from PyQt5.QtWidgets import *
from PyQt5 import uic
import sys
from PyQt5.QtGui import QMovie
import random
dice = 'dice.ui'
class MyWindow(QMainWindow):
def __init__(self):
QMainWindow.__init__(self, None)
uic.loadUi(dice, self)
self.pushButton.clicked.connect(self.pushButtonClicked)
def movedice(self):
r = random.randrange(1,7)
ra = random.randrange(1,7)
self.movie = QMovie(f'dice{r}.gif')
self.lbl_result.setMovie(self.movie)
self.movie.start()
self.moviea = QMovie(f'dice{ra}.gif')
self.lbl_resulta.setMovie(self.moviea)
self.moviea.start()
def pushButtonClicked(self):
self.movedice()
if __name__ == '__main__':
app = QApplication(sys.argv)
win = MyWindow()
win.show()
app.exec_()
|
cs |
전체적인 코드는 위와 같습니다.
qt designer에서 label에 gif를 나타나게 하려면, QMovie 라는 클래스가 필요합니다.
각 레이블(label)에 보여지는 gif 파일을 따로 적용해서 pushbutton을 클릭하면 각각의 레이블에 gif가 표시 됩니다.
전체적인 코드는 이전 포스트와 유사하니 필요하시면 이전 포스트를 참고하시기 바랍니다.
코드를 실행하면 아래의 영상과 같이 구동됩니다.
728x90
'파이썬(Python) > 파이썬 기초' 카테고리의 다른 글
| 파이썬 Pandas - 시각화를 위한 한글 폰트 설정 (0) | 2021.04.17 |
|---|---|
| 파이썬으로 가위바위보 게임 만들기 (0) | 2021.01.04 |
| 파이썬으로 주사위 게임 만들기 3 (qt designer 연결해서 완료하기) (0) | 2021.01.01 |
| 파이썬으로 주사위 게임 만들기 2(qt designer를 이용하여 시각화 하기) (0) | 2020.12.30 |
| 파이썬(Python) - 파일 복사, 삭제하기(os, shutil 모듈) (2) | 2020.12.29 |




댓글