
지난번에 만든 주사위 게임을 시각화 해 보도록 하겠습니다.
지난번 포스트를 못 보셨다면 아래 링크를 참고하시기 바랍니다. ↓
2020/12/26 - [파이썬/초등 우리 아이 첫 파이썬] - 초등 우리 아이 첫 파이썬 - 주사위 게임 만들기 1 (random 모듈 사용)
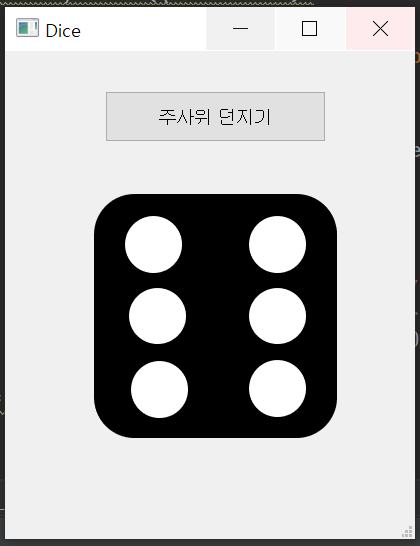
전체적인 이미지는 아래와 같이 구성해서 버튼을 클릭하면 주사위가 랜덤으로 나오는 모양을 만들도록 하겠습니다.

이런 것을 UI(User Interface) 즉 사용자 화면이라고 합니다.
이런 디자인을 쉽게 하기 위해서는 qt desinger를 사용하면 됩니다.
qt desinger의 위치는 아래 링크를 참고하시면 됩니다.↓
2020/11/18 - [파이썬/PyQt5] - PyQt5 - qt designer 파일 위치
PyQt5 - qt designer 파일 위치
아나콘다(Anaconda3)를 설치하고 나서 qt designer 위치를 찾느라 헤메었네요. 비전공자에다 40대 아저씨가 코딩을 시작하려고 하니 엄청 힘든점이 많네요. designer 위치는 아래 경로에 있습니다. Anaconda
dotsnlines.tistory.com
qt deigner를 열면 아래와 같은 대화창이 나옵니다.

여기서 "Main Window"를 선택하시고 아래의 "생성(R)" 버튼을 클릭하시면 됩니다.

왼쪽의 "Push Button"을 선택한 다음 드레그 앤 드롭 방식으로 "Main Window"에 끌어다 놓습니다.

같은 방법으로 "Label"도 끌어다 "MainWindow"에 놓습니다.(Label은 왼쪽 메뉴 아래에 있으니 참고하세요)

알맞게 배열하고 크기를 조정하시면 됩니다.

오른쪽에 속성값은 그대로 사용하도록 하겠습니다.(objectName은 자동으로 생성되는 그대로 사용하도록 하겠습니다.)
여기까지 완료 되었으면 UI의 파일이름을 'dice.ui'로 저장하고 파이썬 파일과 같은 위치에 저장하도록 하겠습니다.

PPT를 사용하여 위와 같이 주사위 그림을 그렸습니다.
각각 그림파일로 "dice1.png", "dice2.png"..."dice6.png"라고 저장합니다.
이번 포스트는 여기까지 설명 드리겠습니다.
다음은 이번 포스트에서 만든 UI의 생명을 불어넣는 작업을 하도록 하겠습니다.
UI와 파이썬 코드를 연결하는 작업입니다.
'파이썬(Python) > 파이썬 기초' 카테고리의 다른 글
| 파이썬으로 주사위 게임 업그레이드 (0) | 2021.01.03 |
|---|---|
| 파이썬으로 주사위 게임 만들기 3 (qt designer 연결해서 완료하기) (0) | 2021.01.01 |
| 파이썬(Python) - 파일 복사, 삭제하기(os, shutil 모듈) (1) | 2020.12.29 |
| 파이썬(Python) - 자동 폴더 만들기(os module) (0) | 2020.12.28 |
| 파이썬으로 주사위 게임 만들기 1 (random 모듈 사용) (0) | 2020.12.26 |




댓글